Aligning Assets
In Doodly we have a couple of rudimentary tools for aligning assets on the canvas.
a) Line Assets
These assets can be used to line up assets on the canvas.
b) Grid & Snap to Grid
This is the main tool within Doodly that allows for aligning assets on the canvas. This tool does not help with placement and is only for alignment.
Note: There are no native tools within Doodly that allow for asset alignment on the canvas other than the snap to grid feature so it is up to us, as video designers, to manually align placements of assets on the canvas, which frankly is not an easy task.
Tool
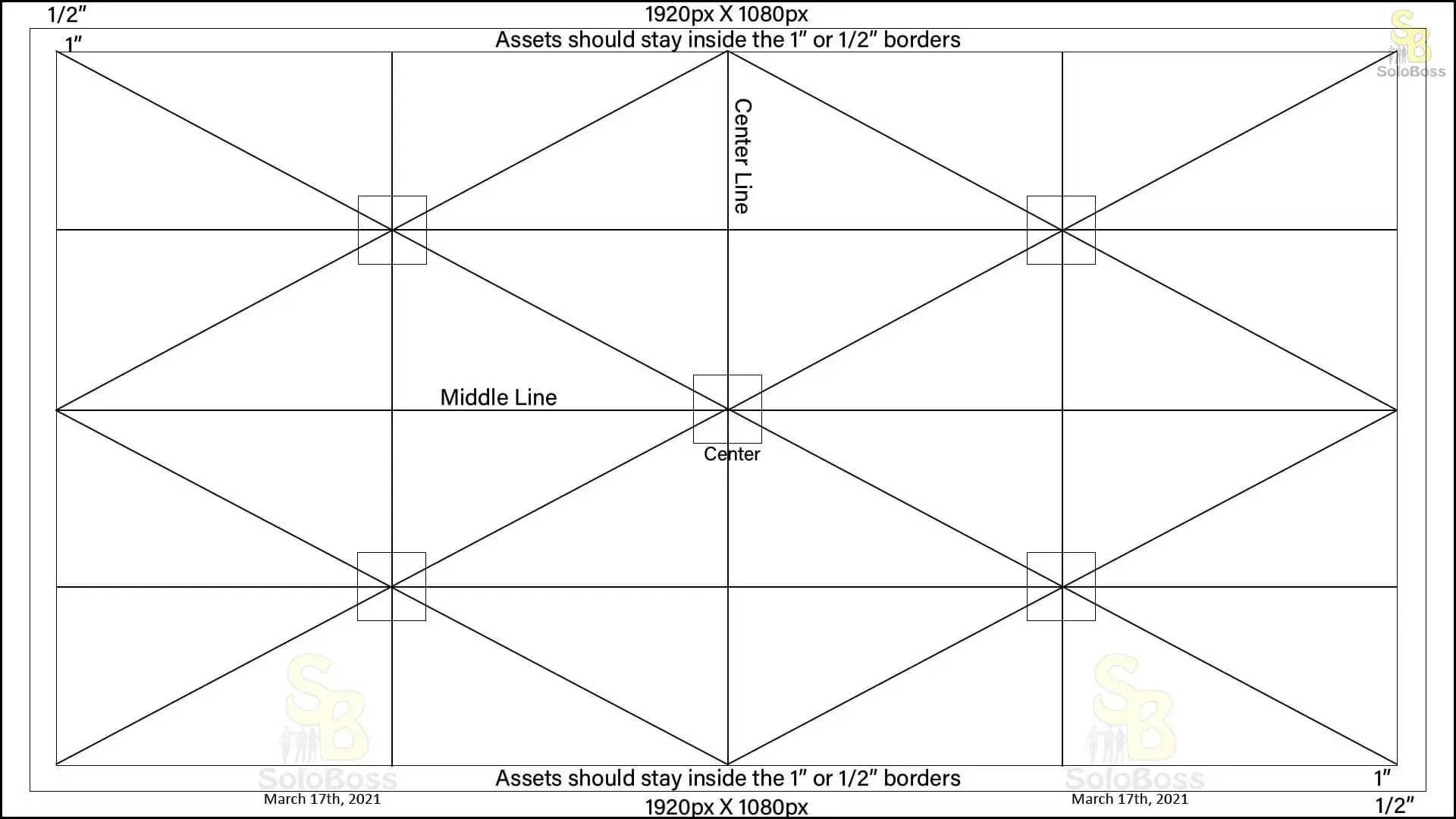
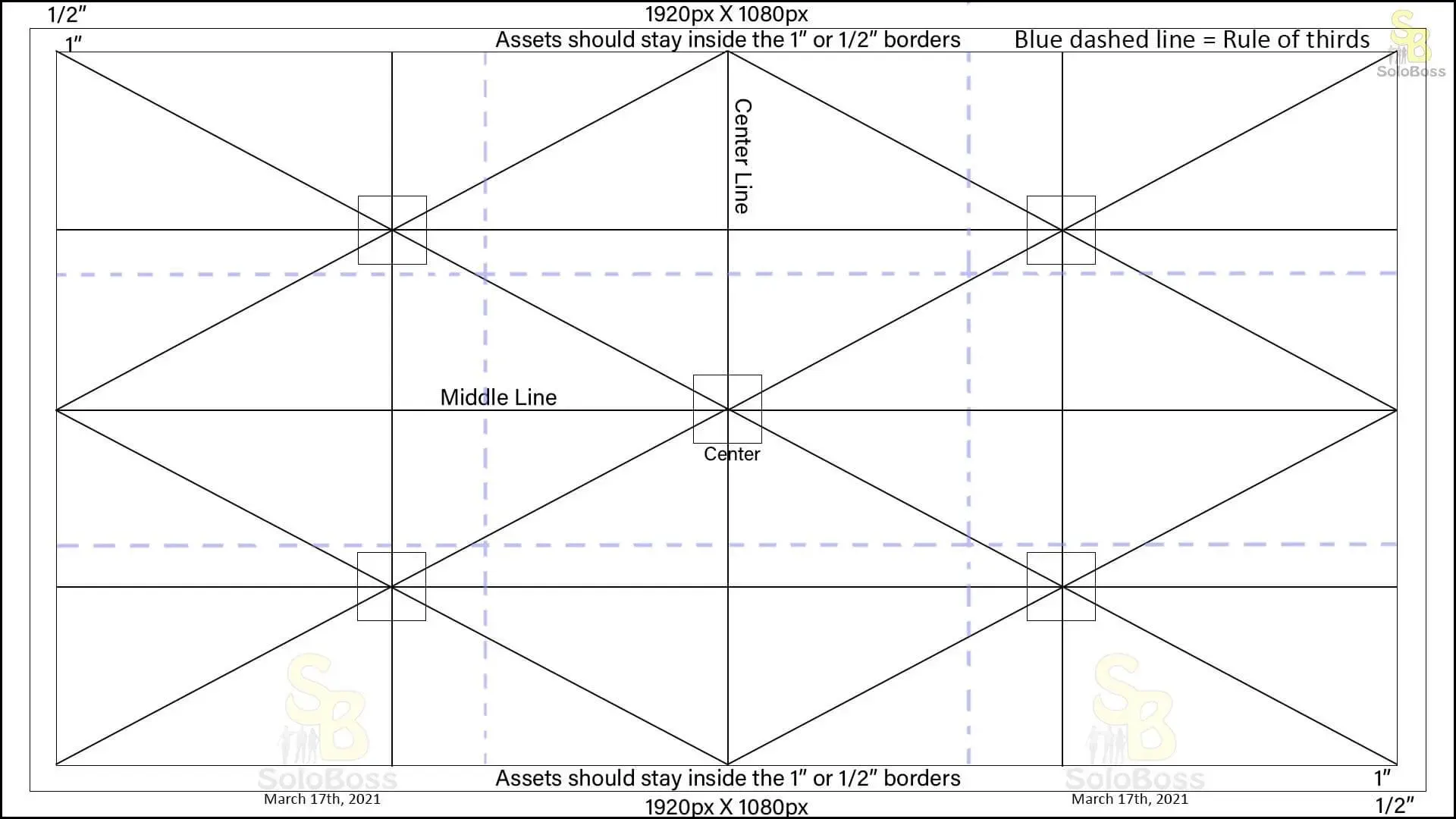
Here is a new asset alignment tool that allows for aligning of character, prop and text assets onto the canvas. This tool is not 100% accurate down to the pixel but it is really close.
Tool Usage
This is designed for 1920px x 1080px. The best use of this tool is on a per scene custom canvas with a background image so you can still see the grid in front of the image but you can use it as an asset if it is the first layer in your doodle but it will cover the grid if you choose to use that method. Then when you are done with that scene, remove the image.
Doodly will display this image on the timeline but the more time that is added at the end of the scene, the image gets stretched out on the timeline.
Additionally, if you attempt to use it in the video settings, you may find yourself with multiple images in all your scenes with differently stretched images on the timeline depending on how much time has been added to the end of the scene. See the attached image for an example.
Watch our Working with Images video tutorial if you are not sure how to put an image as a background.
- Doodly Beginner Video Tutorial: Working with Images